3 Web-Design Learnings von Google’s 2018 Material Design Theme
| 3 Minuten

3 Web-Design Learnings von Google’s 2018 Material Design Theme
7. Juni 2018 | 3 Minuten
Google hatte im Zusammengang mit Webdesign über längere Zeit einen schlechten Ruf. Aufgrund der technikorientierten Unternehmenskultur hatten visuelle Aspekte nur zweitrangige Priorität. Zusätzlich hat Google eine ausserordentlich komplexe Stakeholder-Struktur, was einen visuell konsistenten Auftritt erschwert. Gmail zum Beispiel deckt mit über 1.4 Milliarden Nutzern, vom professionellen Business User bis zum privaten Laien, alle demografischen Ebenen ab – Mission Impossible für einen Webdesigner.
Mit dieser Challenge vor Augen hat Google sich für 2018 grosse Webdesign-Ziele gesetzt. Das neue visuelle System, welches nun quer durch die gesamte Produktpalette zur Anwendung kommt, verwendet bewährte Google-Design-Zutaten wie die grossen White-Spaces, die Google Farben und vereinheitlicht gleichzeitig die gesamte Google Experience mit einer neuen, modernen und freundlichen Material-Designsprache.
Mit diesem Design-Update muss Google sich definitiv nicht mehr hinter Design-Grössen wie Apple verstecken. Was macht jedoch Google’s Webdesign- Theme so gut, dass es in allen Tech-Medien gelobt wird? Wir haben 3 Gründe herausgesucht.
1. Fokus durch Farbe und Schatten
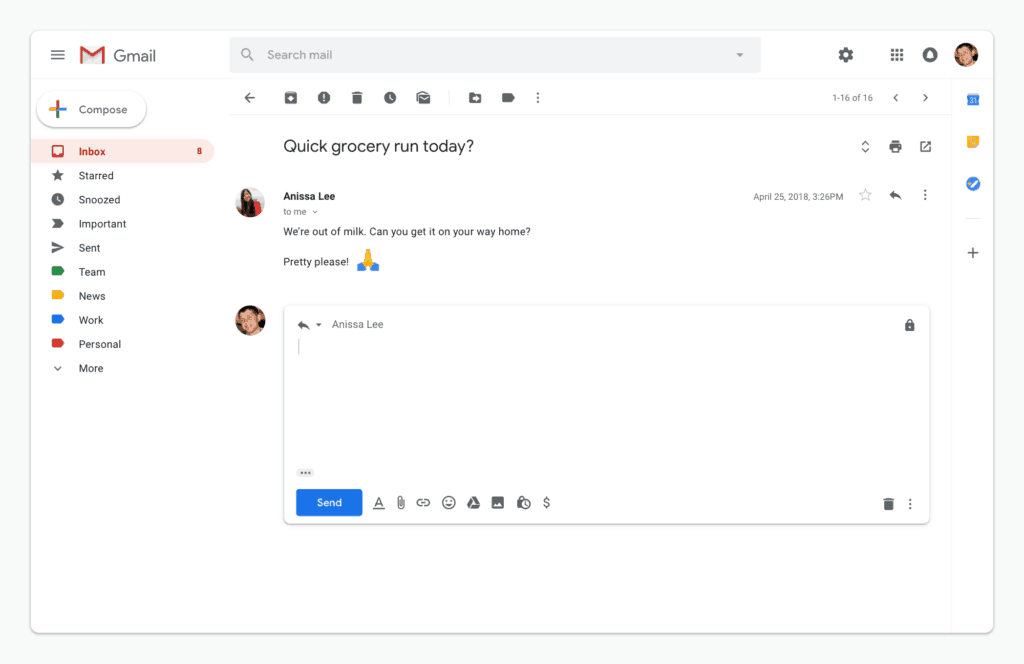
Google’s Webdesign stand schon immer für viele Farben. Dieses Element der Google-DNA wird im neuen Theme gekonnt eingesetzt. Um in anspruchsvollen Darstellungen, wie z.B. der Gmail Inbox, Fokus und Übersicht zu bewahren, navigiert Google unsere Aufmerksamkeit mittels der Anwendung von verschiedenen Farbflächen.
Um wichtige Navigationspunkte hervorzuheben, werden Hintergrundfarben dynamisch eingeblendet. Wer z.B. innerhalb Gmail eine neue E-Mail bekommt, sieht dies sofort anhand der hellrot eingefärbten Inbox. Während diese Navigationspunkte leichte, transparente Hintergrundfarben haben, werden für die CTAs (Call-to-Action) knallige und volle Hintergrundfarben verwendet. Der Fokuspunkt des Screens ist somit klar.

Neben den klickbaren Feldern werden auch aktive Eingabefelder gekonnt in den Vordergrund gestellt. Schatten helfen dabei, visuelle Ebenen zu bilden, wodurch wieder eine klare Ordnung entsteht. Ein Nutzer sieht sofort, welches Feld aktiv ist. Verfasst ein Nutzer also eine neue E-Mail, wird die gesamte Eingabe-Box mit einem solchen Schatten hervorgehoben.
2. Struktur durch Typografie
Das von Google verwendete Typografie-Set gibt der überwältigenden Menge an Informationen die gewünschte Struktur. Das Google Webdesign-Theme sieht vor, dass pro Produkt insgesamt nur 12 Typografie Styles systematisch für Titel, Buttons bis zu Body-Text verwendet werden. Während Titel plattformübergreifend in Google Sans angezeigt werden, wird der Body-Text in der Native-Font der jeweiligen Plattform dargestellt, d.h. zum Beispiel in Roboto für Android und in San Francisco für iOS.

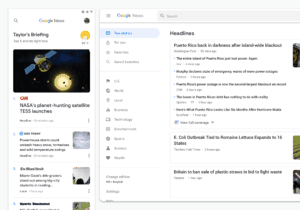
Nimmt man sich Google News als Beispiel, fällt auf, dass für Titel verschiedene Schriftgrössen verwendet werden. Genau hier kommt die hierarchische Ordnung zum Tragen. Um die wichtigsten Headlines herauszuheben wird Schriftgrösse 18px verwendet, während sekundäre Titel in 14px angezeigt werden. Somit entsteht ein benutzerfreundliches Webdesign, welches mittels Ankerpunkten Inhalte strukturiert.
3. Freundlichkeit durch Form
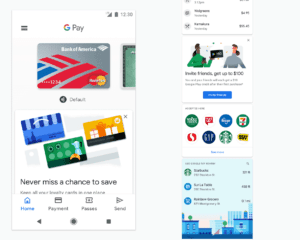
Services wie Google Payments verlangen viel Vertrauen, da die Nutzer hier sensitive Daten eingeben. Vor allem mobile Zahlungslösungen sind für die meisten Internetnutzer immer noch relativ neu. Um Vertrauen zu schaffen, muss in erster Linie auf der inhaltlichen und informativen Ebene ein Mass an Detail geboten werden, anhand welchem der Nutzer zu verstehen bekommt, dass es sich um eine seriöse Webseite handelt, welche jeden Schritt im Prozess durchdacht hat und mit den damit verbundenen Daten sicher umgeht.
Google ist mit seinem Webdesign sogar noch einen Schritt weiter gegangen. Damit sich die Nutzer wohl fühlen, wurde die Darstellung der Inhalte mittels zwei Design-Techniken freundlicher und umgänglicher gemacht.
Einerseits wurden in einem exzessiven Ausmass runde Formen angewendet. So findet man überall abgerundete Cards, also die Felder, in welchen Inhalte kommuniziert werden (nicht die Kreditkarten, obwohl diese auch runde Ecken haben). Die Händler-Logos und die Icons werden allesamt auf kreisförmigen Hintergründen abgebildet.

Eine weitere Technik, welche hier Verwendung findet, ist der Einsatz von Illustrationen. Alle Erklärungen sowie die Prozessschritte werden anhand von Illustrationen oder Icons erklärt. Die lebhafte Visualisierung der sonst eher trockenen Inhalte hilft dabei, den Umgang mit der vorliegenden Seite menschlicher und umgänglicher zu machen.
Das neue Webdesign-Theme von Google wird in diesem Jahr Schritt für Schritt für alle Nutzer ausgerollt. Es ist ein Vorbild für durchdachtes Webdesign und wird in wohl schon bald in diversen Apps wiederzufinden sein. Auch wir werden beim Angehen von zukünftigen Web-Design-Herausforderungen immer mehr ein Auge auf Google werfen. Falls Sie selber eine Design-Problem lösen müssen, können Sie uns jederzeit ungeniert kontaktieren.
® Bilder von Google